実はこのサイト、スマホでの表示に関しては放置状態でした。そのままでも、見ようと思えば見られたわけで。
そもそもBlog自体、ここ数年は放置プレイでしたからね…。
でも、さすがにそれはマズイだろうと、WordPressのスマホ表示用プラグイン:WPtouchを導入しました。スマホ対応としては定番すぎる方法ですが、面倒なのは嫌なので(苦笑)。
今さらスマホ用のCSSを「あーでもない、こーでもない」といじるぐらいなら、PCとスマホ両対応のテーマに変更しちゃったほうが楽ですし。とはいえ、新たなテーマを探して導入し、いろいろ設定していくのも面倒。じゃぁどうする? とりあえず、WPtouchでいっか。そんな葛藤を、約5分間ほどした結果です(苦笑)。
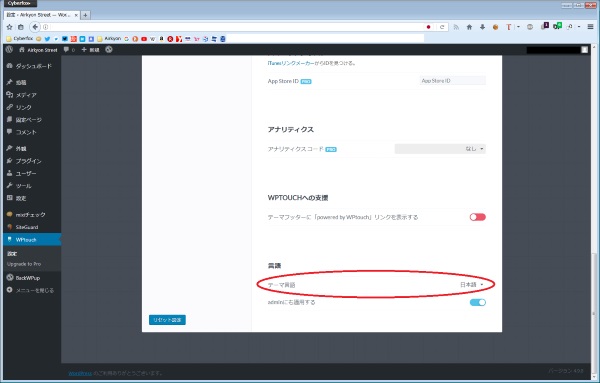
公式ページには「このプラグインはまだ日本語に対応していません」と記されていますが、実際には日本語に対応しています。
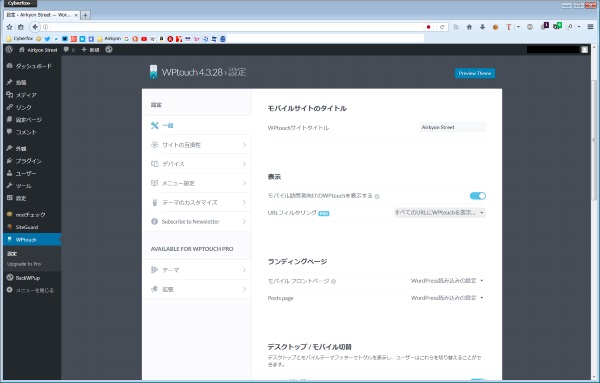
インストールすると左側のメニューに「WPtouch」項目ができるので、マウスカーソルを合わせて「設定」を選択。デフォルトで表示される「一般」項目をいちばん下までスクロールし、「言語」項目から「テーマ言語」で「日本語」を選択すればOK。
それでも一部項目は英語のままですが、おおむね日本語に変わるため、設定などで悩むことはないはず。


インストールしただけでも、スマホからのアクセスはスマホ対応表示に切り替わります。デザインが嫌な人はCSSをいじらなければなりませんが、なるほど定番プラグインだけあって、万人受けしそうな見栄え。特にこだわりがなければ、そのままでもいいんじゃないでしょか。
ただ、色の構成や、一度に表示される数などは変更したい人も多いはず。そうした設定変更は簡単です。
なお、ここからは2018年9月時点でリリースされている、WPtouch 4.3を基に解説していきます。WPtouchの使い方サイトは腐るほどありますが、大半は2014~2015年当時のVer.3に基づいた、古い情報ばかり。Ver.4からは一部の設定方法が異なるため、注意して下さい。自分も、最初は「んー??」となりましたから。
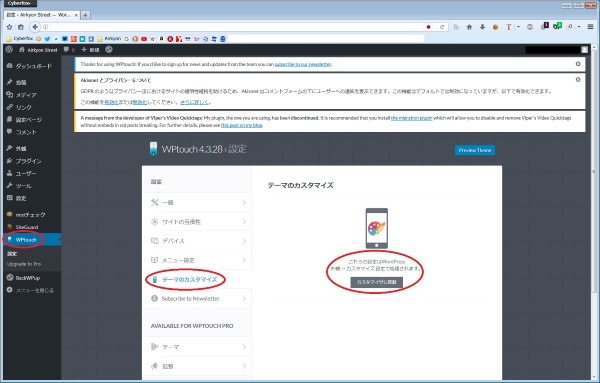
設定を変更する場合は、設定画面から「テーマのカスタマイズ」を選択します。
これらの設定はWordPress
外観 -> カスタマイズ 設定で処理されます。
カスタマイザに移動
このメッセージに従い、「カスタマイザに移動」をクリックすると、カスタマイズ画面が表示されます。


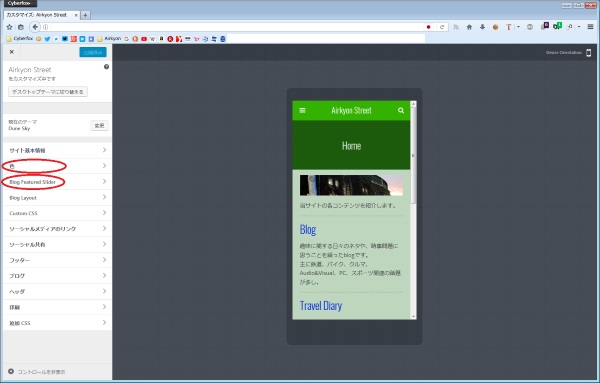
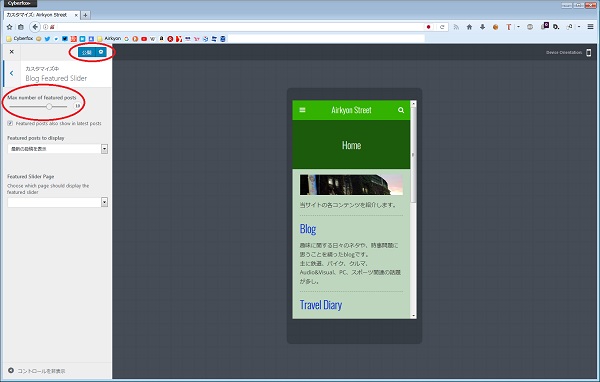
カスタマイズ画面で主に使うのは、「色」と「Blog Featured Slider」項目でしょう。
「Blog Featured Slider」では、スマホ表示した際のメニュー画面で、一度にいくつのコンテンツを表示するかが設定できます。デフォルト設定は「5」なので、ブログなら最新5日分が表示されるわけです。
この数値を変更したい場合は、「Max number of featured posts」と表示されたスライダーをマウスで動かします。変更後は、メニュー右上の「公開」をクリックすることで保存・反映されます。


もうひとつ設定を変えておきたいのが、カテゴリー。WordPress利用者の多くはカテゴリーを設定しているはずですが、デフォルト状態のWPtouchだと、メニュー画面でカテゴリーを表示してくれないのです。
スマホでもカテゴリーを利用したい場合は、WPtouchの設定ではなく、WordPressの設定を利用します。この概念はわかりにくいのですが、「WordPressで新たなメニュー構成を作り、それをWPtouchに反映させる」という考え方です。プラグインがWordPressと一体化しているからこそ可能な技ですが、使いやすくもあり、使いにくくもあるような…。
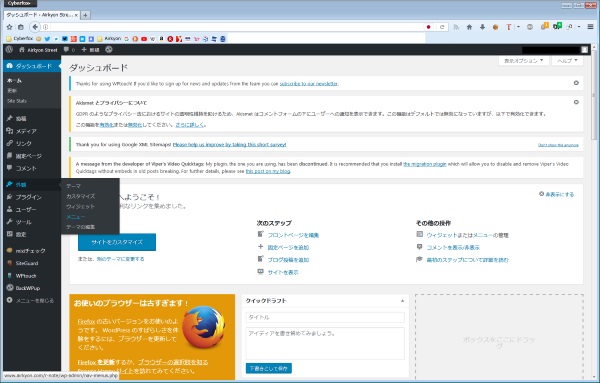
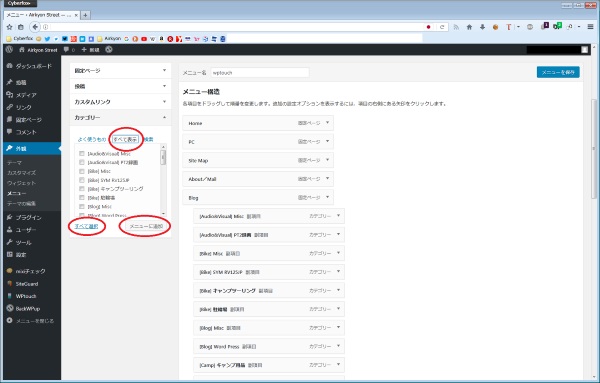
WordPressのダッシュボードから、左側のメニューで「外観」「メニュー」を選択。
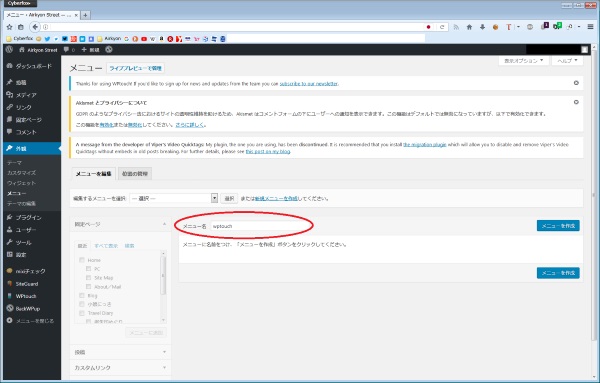
ここで「新規メニュー」を作成します。メニュー名を決める必要があるので、わかりやすい「wptouch」などの名称にしておきます。


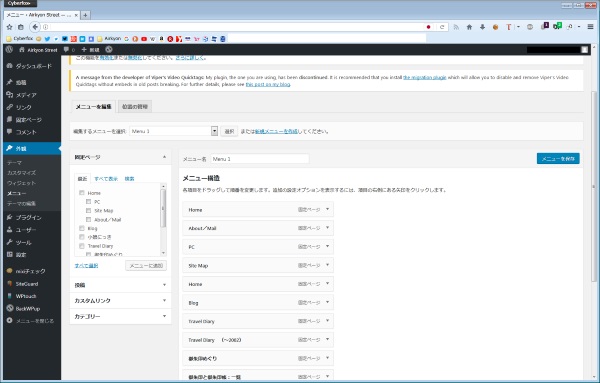
新規メニューを作成すると、設定画面が表示されます。
メニュー構造
左カラムからメニュー項目を追加してください。
というガイドに従い、左側のカラムから、まずは「固定ページ」を追加。特にこだわりがなければ、「すべて選択」した上で「メニューに追加」をクリックするのが簡単です。
次に、同じく左側のカラムからカテゴリーを追加します。デフォルトでは「よく使うもの」タブが選択されているため、スマホでも全てのカテゴリーを表示させたい場合は、「すべて表示」タブと「すべて選択」を選択し、「メニューに追加」。
これでカテゴリーも表示されるようになりますが、「メニュー構造」画面では、固定ページ一覧の下にカテゴリーがズラズラと表示されているはず。スマホで見ても、その通りに表示されてしまいます。
カテゴリーをブログ内メニューとして機能させるためには、カテゴリーをひとつずつ、親項目の下にドラッグ移動しなければなりません。
例えば「****」というカテゴリーを「Blog」項目の下に持っていけば、親項目「Blog」の階層構造に、子項目として「****」が置かれます。つまり、「****」がBlogの一カテゴリーとなるわけです。
目的の位置にドラッグするだけなので難しいことはありませんが、カテゴリーの数が多いと大変! けっこう手間がかかります。


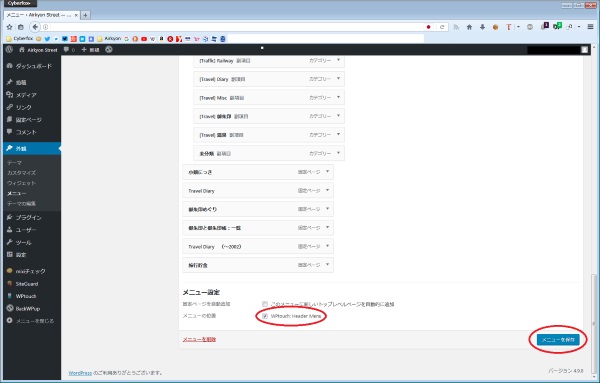
設定が終わったら、いちばん下の「メニュー設定」で「WPtouch: Header Menu」を選択。これで、設定がWPtouchに反映されます。
最後に、「メニューを保存」をクリックすれば完了。スマホで見ても、カテゴリーを正しく利用できるはずです。



コメント